(Quick Reference)
5 Widgets - Reference Documentation
Authors: Kaleidos Open Source
Version: 0.6.4
A widget is a component of Grails Admin that represents a property from a domain object instance.
The widget handles the rendering (HTML or JSON) for that property, and also transform the values
received for that property into the correct type (for example, translate from String to Date as
needed).
The plugin provides a set of built in widgets that should cover the majority of situations.
To render other types or to display other type of data in a different way, you can create your
own custom widgets.
For basic widget configuration, please see
Per Domain Configuration section.
Special properties
helpIf you add a 'help' string property to a widget, it will be displayed on the GUI.
grails.plugin.admin.domain.Room = {
widget "board", help:"Has the room a blackboard?"
}| Sample image |
|---|
 |
stylingWidgets
Grails Admin Plugin brings to you several built in widgets, that you can use. The complete list of Built in widgets is this:
If you not specify otherwise on configuration, Grails Admin will select a built-in widget by the type of the attribute(sometimes modified by constraints or by name):
LabelWidget is used when we don't know how to handle a type or his value, like
Currency,
File or
Collection types, in order to don't scramble your data
How would the plugin select automatically this widget?On domain class attributes of type Boolean
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "ok", "net.kaleidos.plugins.admin.widget.CheckboxInputWidget"
}<input type="checkbox" name="ok" class="form-control" checked="checked" />
| Sample image |
|---|
 |
Internal attributes
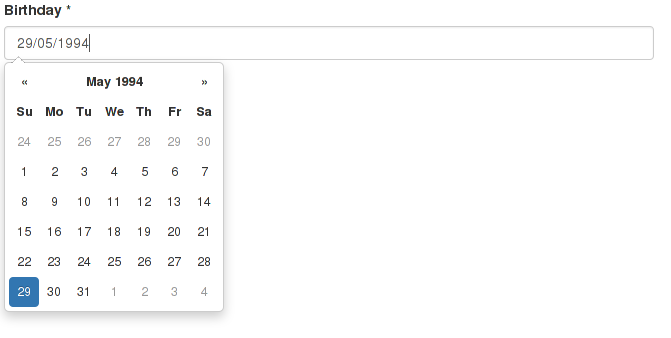
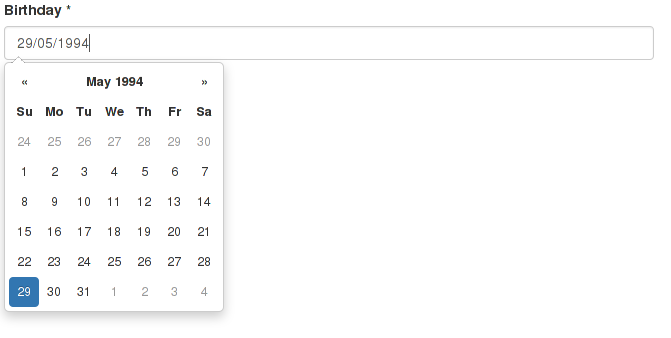
- dateFormat: You can specify the date format for this widget. Although internally can use the format pattern of SimpleDateFormat, in order to use the html component you can only use d, dd, M, MM, yy, yyyy. By default, the format is "dd/MM/yyyy".
How would the plugin select automatically this widget?On domain class attributes of type Date
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "birthday", "net.kaleidos.plugins.admin.widget.DateInputWidget", dateFormat: "dd/mm/yyyy"
}<input type="text" value="29/05/1994" data-date-format="dd/mm/yyyy" name="birthday" class="date form-control" />
| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of types Float or Double
Float height
Double weight
There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "height", "net.kaleidos.plugins.admin.widget.DecimalInputWidget"
}<input value="180.5" data-parsley-type="number" name="height" class="form-control" />
| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of type String with a constraint of email
String email
static constraints = {
email email:true
}There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "email", "net.kaleidos.plugins.admin.widget.EmailInputWidget"
}<input type="email" value="paul@example.com" name="email" class="form-control" />
| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of type Enum
enum Gender {
MALE, FEMALE
}You should not configure this widget
Sample of html render<select name="gender" class="form-control">
<option selected="selected" value="MALE">MALE</option>
<option value="FEMALE">FEMALE</option>
</select>
| Sample image |
|---|
 |
 |
How would the plugin select automatically this widget?This widget won't be automatically selected, you will have to configure it.
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "hidden", "net.kaleidos.plugins.admin.widget.HiddenInputWidget"
}<input type="hidden" value="abc" name="hidden" class="form-control" />
| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of classes not knwown for the Grails Admin Plugin. Also, on "internal" properties, such as "id", "version", "dateCreated" or "lastUpdated"
File photo
Date dateCreated
Date lastUpdated
There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "ok", "net.kaleidos.plugins.admin.widget.LabelWidget"
}<label class="form-control" name="photo">/tmp/image.jpg</label>
| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of type Locale
How can I configure this widget?You should not configure this widget
Sample of html render<input type="text" value="es_ES" name="locale" class="form-control" />
| Sample image |
|---|
 |
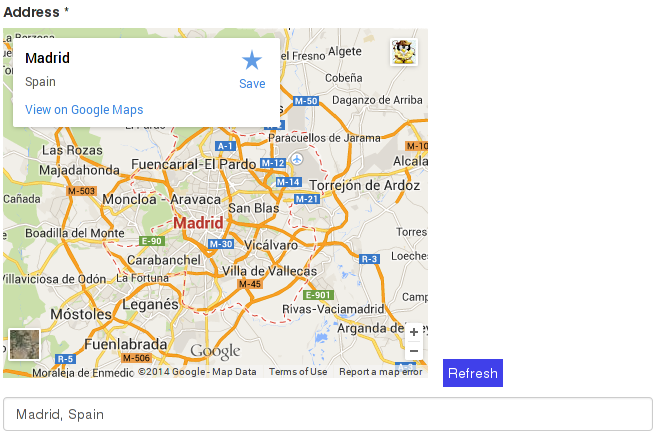
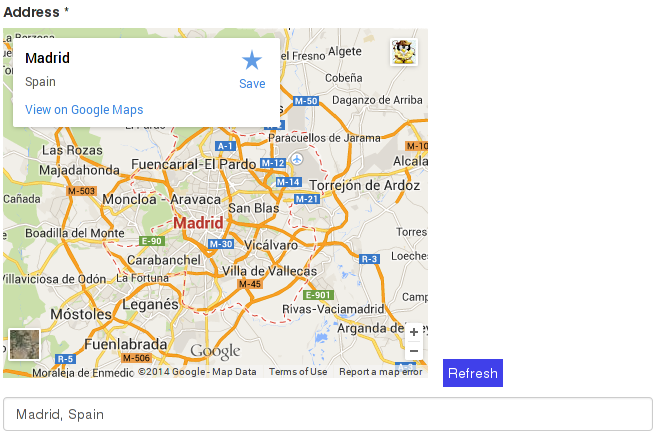
This widget shows an iframe with a google maps view of the value, and an input text to show and update that value
How would the plugin select automatically this widget?This widget won't be automatically selected, you will have to configure it.
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "address", "net.kaleidos.plugins.admin.widget.MapWidget"
}<div view="mapwidget" class="map-widget">
<div>
<span class="map-container">
<iframe width="425" height="350" frameborder="0"
src="https://maps.google.com/maps?f=q&q=Madrid, Spain&output=embed"
marginwidth="0" marginheight="0" scrolling="no">
</iframe>
</span>
<input type="button" value="Refresh" class="map-widget-refresh js-map-widget-refresh">
</div>
<div>
<input type="text" value="Madrid, Spain" name="address" class="form-control map-widget-text js-map-widget-text">
</div>
</div>| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of types Byte, Short, Integer or Long
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "height", "net.kaleidos.plugins.admin.widget.NumberInputWidget"
}<input type="number" value="20" name="age" class="form-control" />
| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of type String with a constraint of password
String password
static constraints = {
password password:true
}There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "password", "net.kaleidos.plugins.admin.widget.PasswordInputWidget"
}<input type="password" value="12345" name="password" class="form-control" />
| Sample image |
|---|
 |
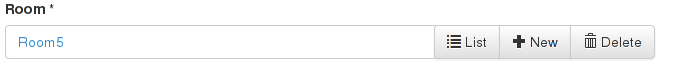
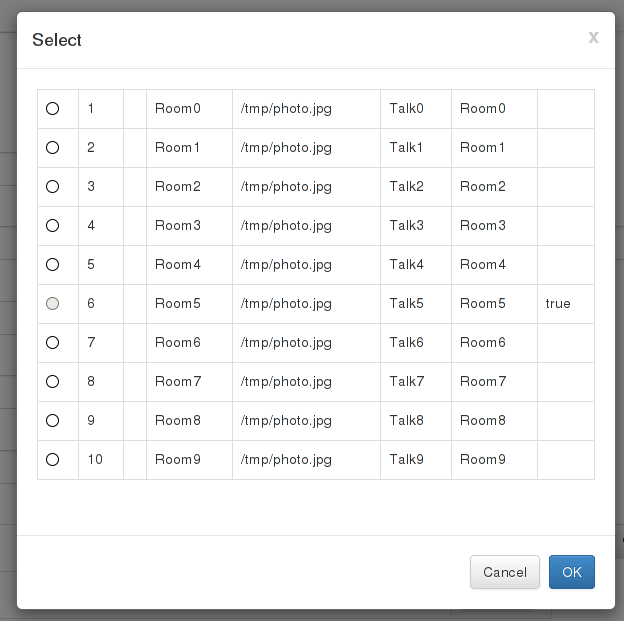
This widget is used for model a relation between the current domain object, and another domain object. This relation can be a one-to-one relation, or the week side of an one-to-many relation.
How would the plugin select automatically this widget?On domain class attributes which type is other domain class, including the 'belongsTo' constraints
static belongsTo = [room:Room]
You should not configure this widget
Sample of html render<div action="/conferences/myadmin/api/room" data-method="put" view="relationPopupOneWidgetField" class="relation-popupone-widget ">
<input type="hidden" value="6" name="room" class="js-one-rel-value">
<a name="room" class="js-one-rel-text" href="/conferences/myadmin/edit/room/6">Room6</a>
<div class="btn-group">
<a data-url="/conferences/myadmin/api/room" data-toggle="modal" class="btn btn-default js-relationpopuponewidget-list" href="#">
<span class="glyphicon glyphicon-list"> </span> List
</a>
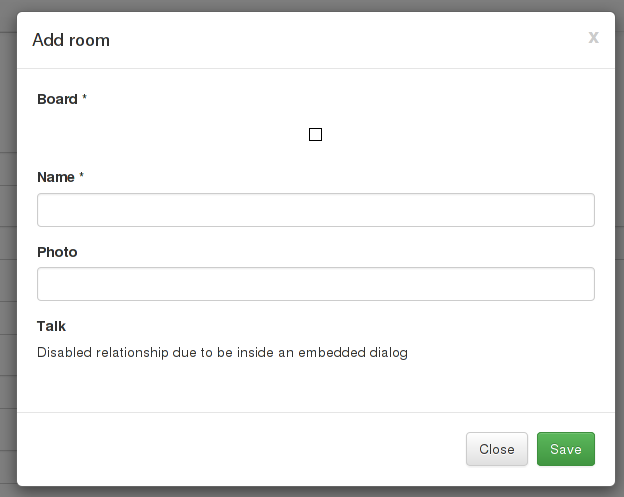
<a data-target="#new-conferences_test_room" data-toggle="modal" class="btn btn-default js-relationpopuponewidget-new" href="#">
<span class="glyphicon glyphicon-plus"> </span> New
</a>
<a style="display:block;" class="btn btn-default js-relationpopuponewidget-delete" href="#">
<span class="glyphicon glyphicon-trash"> </span> Delete
</a>
</div>
</div><div data-field="room" class="modal fade" grailsadmin-remote="enabled"
aria-hidden="true" aria-labelledby="confirmLabel" role="dialog"
view="relationPopupWidgetNew" tabindex="-1" id="new-conferences_test_room">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<buton class="close" aria-hidden="true" data-dismiss="modal" type="button">x</buton>
<h4 class="modal-title" id="confirmLabel">Add room</h4>
</div>
<div class="modal-body">
<form grailsadmin-remote="enabled" class="validate-form main-form" data-method="PUT" view="formView" method="post" action="/conferences/myadmin/api/room" novalidate="">
<div class="form-group">
<label for="board">Board *</label>
<input type="checkbox" name="board" disallowrelationships="true" class="form-control" />
</div>
<div class="form-group">
<label for="name">Name *</label>
<input type="text" value="" name="name" disallowrelationships="true" class="form-control" required="true" />
</div>
<div class="form-group">
<label for="photo">Photo</label>
<label name="photo" disallowrelationships="true" class="form-control"></label>
</div>
<div class="form-group">
<label for="talk">Talk</label>
<p>Disabled relationship due to be inside an embedded dialog</p>
</div>
</form>
</div>
<div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal" type="button">Close</button>
<button class="btn btn-plus btn-success js-relation-popup-widget-new-save-action" type="button">Save</button>
</div>
</div>
</div>
</div>
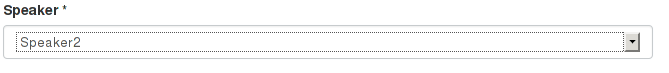
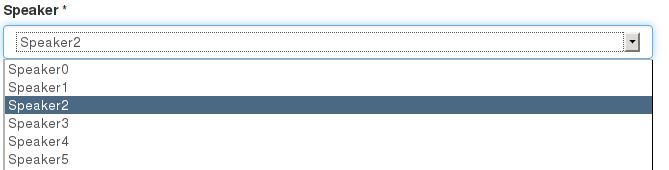
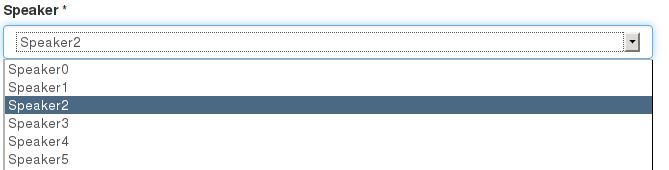
This widget is used as an alternative form to model a relation between the current domain object, and another domain object. This relation can be a one-to-one relation, or the week side of an one-to-many relation.
This widget loads all the posible related domain objets to populate the select element, so it shouln't be used if there are too many of this elements
How would the plugin select automatically this widget?This widget won't be automatically selected, you will have to configure it.
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "speaker", "net.kaleidos.plugins.admin.widget.relation.RelationSelectWidget"
}<select name="speaker" class="form-control">
<option value="1">Speaker0</option>
<option selected="selected" value="2">Speaker1</option>
<option value="3">Speaker2</option>
<option value="4">Speaker3</option>
<option value="5">Speaker4</option>
</select>| Sample image |
|---|
 |
 |
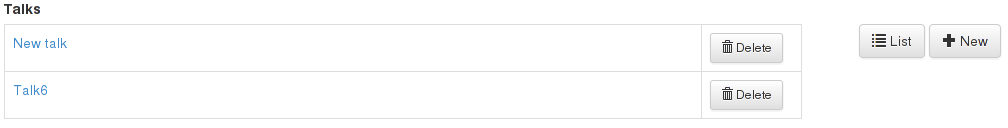
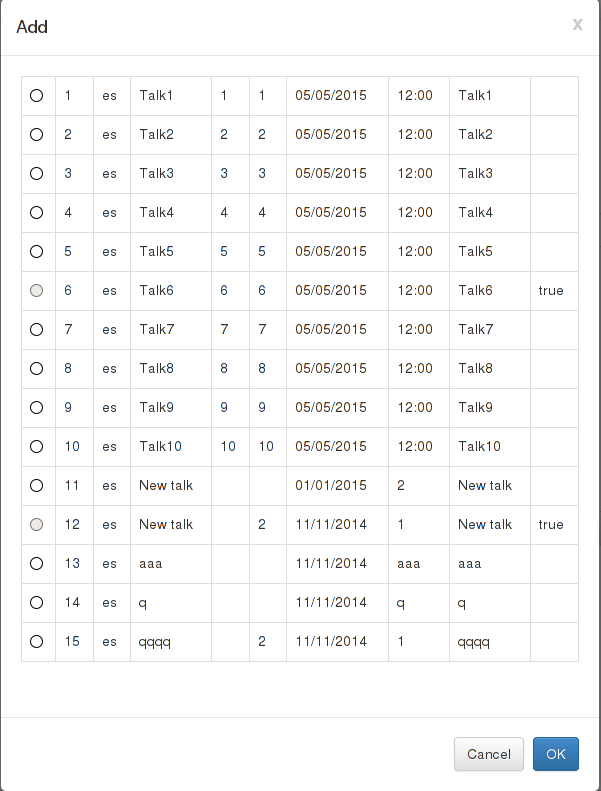
This widget is used for model a relation between the current domain object and a collection of other domains objects. This relation can be a many-to-many relation, or the strong side of an one-to-many relation.
How would the plugin select automatically this widget?On domain class attributes which type is a collection of other domain class
static hasMany=[talks:Talk]
You should not configure this widget
Sample of html render<div view="relationTableWidget" class="relationtablewidget clearfix">
<input type="hidden" value="12" name="talks">
<input type="hidden" value="6" name="talks">
<table class="table table-bordered elements-table" data-optional="true" data-property-name="talks" data-detailurl="/conferences/myadmin/edit/talk/0">
<tbody>
<tr>
<td>
<a href="/conferences/myadmin/edit/talk/12">New talk</a>
</td>
<td class="list-actions">
<a href="#" data-value="12" class="btn btn-default btn-sm js-relationtablewidget-delete">
<span class="glyphicon glyphicon-trash"> </span> Delete
</a>
</td>
</tr>
<tr>
<td>
<a href="/conferences/myadmin/edit/talk/6">Talk6</a>
</td>
<td class="list-actions">
<a href="#" data-value="6" class="btn btn-default btn-sm js-relationtablewidget-delete">
<span class="glyphicon glyphicon-trash"> </span> Delete
</a>
</td>
</tr>
</tbody>
</table>
<div>
<a href="#" data-url="/conferences/myadmin/api/talk" class="btn btn-default js-relationtablewidget-list">
<span class="glyphicon glyphicon-list"></span> List
</a>
<a data-target="#new-conferences_test_talks" data-toggle="modal" href="#" data-url="/conferences/myadmin/api/talk" class="btn btn-default js-relationtablewidget-new">
<span class="glyphicon glyphicon-plus"></span> New
</a>
</div>
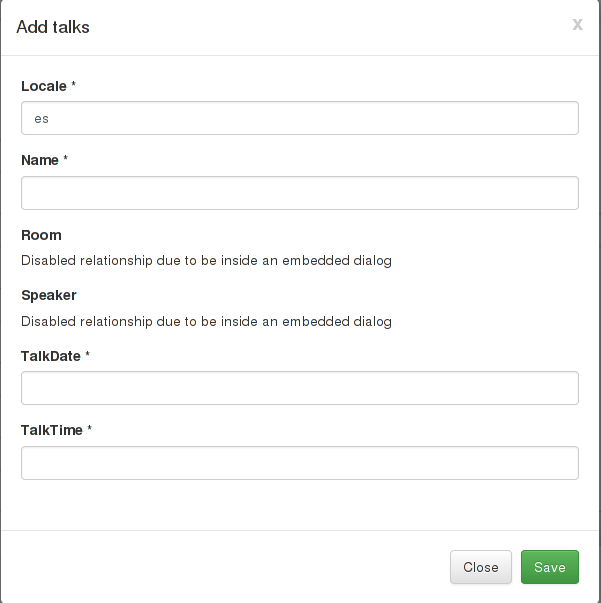
</div><div data-field="talks" class="modal fade" grailsadmin-remote="enabled" aria-hidden="true" aria-labelledby="confirmLabel" role="dialog" view="relationPopupWidgetNew" tabindex="-1" id="new-conferences_test_talks">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<buton class="close" aria-hidden="true" data-dismiss="modal" type="button">x</buton>
<h4 class="modal-title" id="confirmLabel">Add talks</h4>
</div>
<div class="modal-body">
<form grailsadmin-remote="enabled" class="validate-form main-form" data-method="PUT" view="formView" method="post" action="/conferences/myadmin/api/talk" novalidate="">
<div class="form-group">
<label for="locale">Locale *</label>
<input type="text" value="es" name="locale" disallowrelationships="true" class="form-control" required="true" />
</div>
<div class="form-group">
<label for="name">Name *</label>
<input type="text" value="" name="name" disallowrelationships="true" class="form-control" required="true" />
</div>
<div class="form-group">
<label for="room">Room</label>
<p>Disabled relationship due to be inside an embedded dialog</p>
</div>
<div class="form-group">
<label for="speaker">Speaker</label>
<p>Disabled relationship due to be inside an embedded dialog</p>
</div>
<div class="form-group">
<label for="talkDate">TalkDate *</label>
<input type="text" value="" data-date-format="dd/mm/yyyy" name="talkDate" disallowrelationships="true" class="date form-control" required="true" />
</div>
<div class="form-group">
<label for="talkTime">TalkTime *</label>
<input type="text" value="" name="talkTime" disallowrelationships="true" class="form-control" required="true" />
</div>
</form>
</div>
<div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal" type="button">Close</button>
<button class="btn btn-plus btn-success js-relation-popup-widget-new-save-action" type="button">Save</button>
</div>
</div>
</div>
</div>
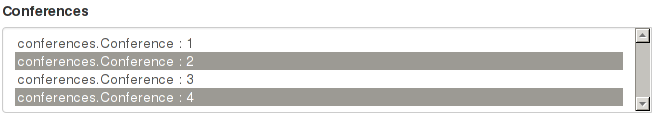
This widget is used as an alternative form to model a relation between the current domain object and a collection of other domains objects. This relation can be a many-to-many relation, or the strong side of an one-to-many relation.
This widget loads all the posible related domain objets to populate the select element, so it shouln't be used if there are too many of this elements
How would the plugin select automatically this widget?This widget won't be automatically selected, you will have to configure it.
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "conferences", "net.kaleidos.plugins.admin.widget.relation.RelationSelectMultipleWidget"
}<select name="conferences" class="form-control" multiple="">
<option value="1">conferences.Conference : 1</option>
<option selected="selected" value="2">conferences.Conference : 2</option>
<option value="3">conferences.Conference : 3</option>
<option selected="selected" value="4">conferences.Conference : 4</option>
</select>| Sample image |
|---|
 |
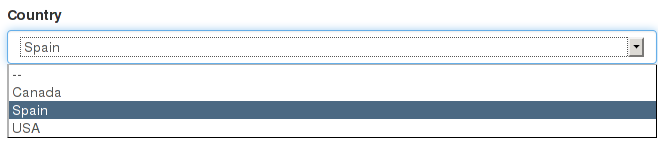
How would the plugin select automatically this widget?On domain class with a constraint of inList
String country
static constraints = {
country inList: ["Canada", "Spain", "USA"]
}There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
You can define the list of valid options with a map also on configuration
grails.plugin.admin.domain.Test = {
widget "country", "net.kaleidos.plugins.admin.widget.SelectWidget", options: ["Canada":"Canada", "Spain":"Spain", "USA":"USA"]
}<select name="country" class="form-control">
<option value="">--</option>
<option value="Canada">Canada</option>
<option selected="selected" value="Spain">Spain</option>
<option value="USA">USA</option>
</select>| Sample image |
|---|
 |
 |
5.3.17 TextAreaWidget
How would the plugin select automatically this widget?This widget won't be automatically selected, you will have to configure it.
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "comment", "net.kaleidos.plugins.admin.widget.TextAreaWidget"
}<textarea name="comment" class="form-control>A comment</textarea>
| Sample image |
|---|
 |
5.3.18 TextInputWidget
How would the plugin select automatically this widget?On domain class attributes of type String
How can I configure this widget?There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "name", "net.kaleidos.plugins.admin.widget.TextInputWidget"
}<input type="text" value="Paul" name="name" class="form-control" />
| Sample image |
|---|
 |
How would the plugin select automatically this widget?On domain class attributes of type String with a constraint of url
String web
static constraints = {
web url:true
}There are several ways, described on the
configuration section.
One of the easies ways is on the file Config.groovy
grails.plugin.admin.domain.Test = {
widget "email", "net.kaleidos.plugins.admin.widget.UrlInputWidget"
}<input type="url" value="http://www.grails.org" name="web" class="form-control" />
| Sample image |
|---|
 |